目录
- 1,webpack 的流程
- 2,Vite 的流程
- 简单编译
- 3,总结
主要对比开发阶段。
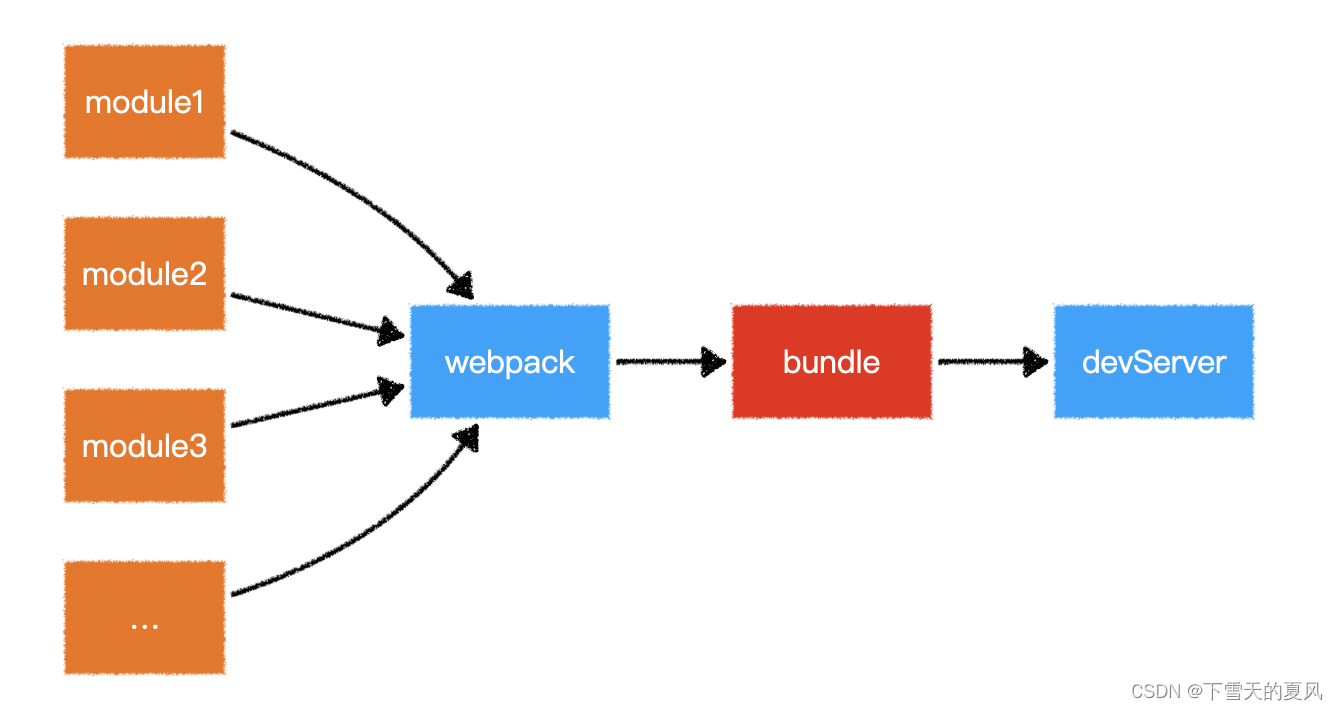
webpack__3">1,webpack 的流程

开发阶段大致流程:指定一个入口文件,对相关的模块(js css img 等)先进行打包,接着启动一个开发服务器,浏览器请求时返回打包后的文件。

这样做的特点是:
- 如果项目比较大,依赖项比较多,打包速度会降低,会影响到启动速度。
- 热更新时,被修改模块所依赖的其他模块都会重新打包。
以 vue-cli 创建的项目为例:
初次打包时间 3866ms

二次打包 1733ms

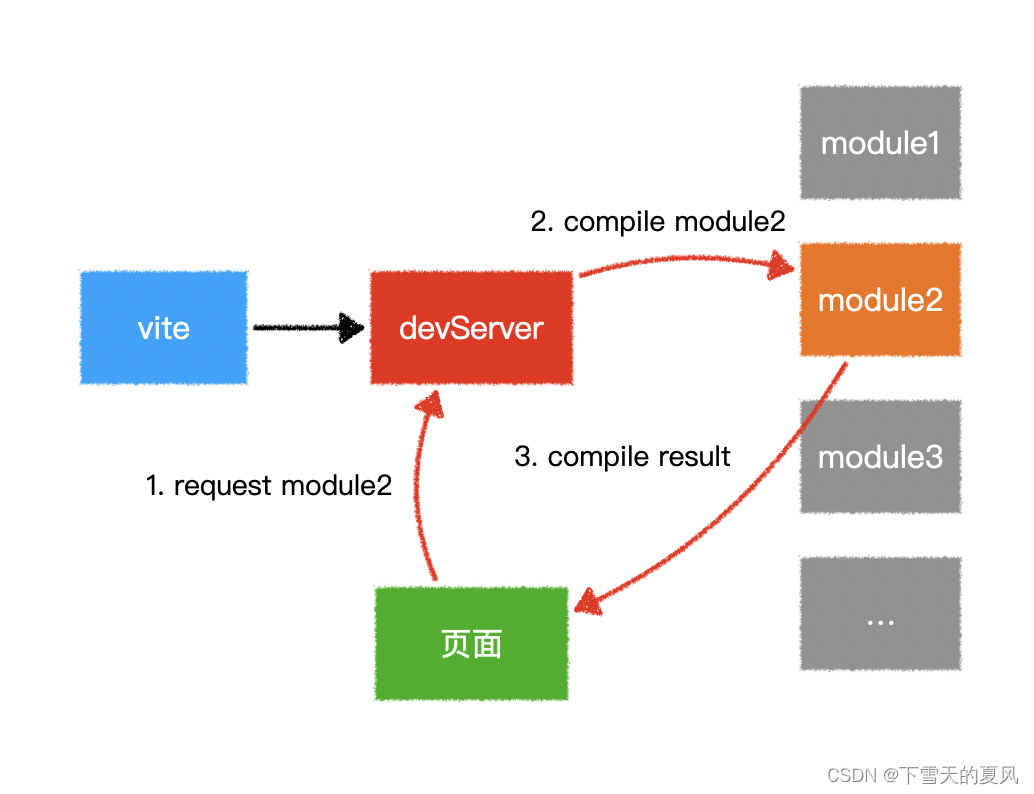
2,Vite 的流程

并不会先打包文件,而是直接启动开发服务器(使用的 koa),所以无论项目多大,启动速度都不太会受到影响。
以 Vite 创建的项目为例,虽然现在看和 webpack 的差距没有很大,但项目越大越明显!
初次打包

二次打包

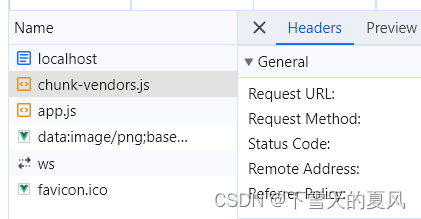
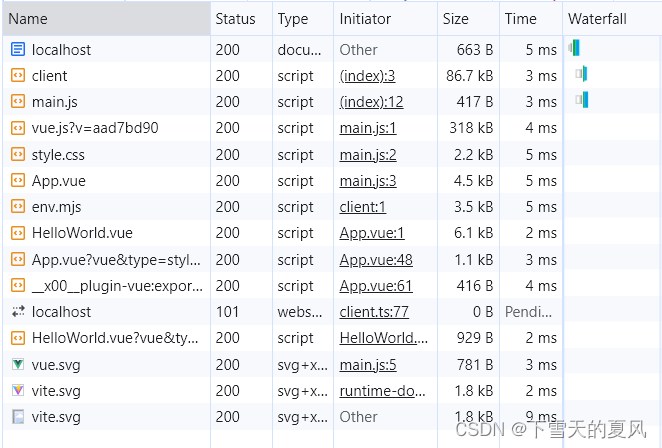
Vite 拿到所有的资源的步骤如下:
- 当访问服务器地址时,会请求
index.html。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
注意到 script 使用了 type="module",所以浏览器会自动请求对应的模块 main.js,由开发服务器返回。
// main.js 源代码
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
createApp(App).mount('#app')
- 在
main.js中引入的模块,浏览器又会自动请求vue,style.css,App.vue,以此类推。
注意,在开发阶段,虽然 Vite 比 webpack 发送的请求还多,但这是在本地发送的请求,速度极快,至少比 webpack 打包的速度快。

简单编译
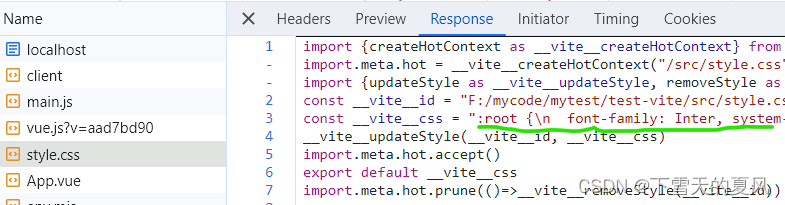
值得注意的是,开发服务器会对请求的内容做一些简单的编译后返回,比如:
- js 文件,会对路径做变化。这样做的目的是,方便开发服务器寻找对应的内容。

2,css 文件,会将 css 编译为字符串,并将 css 文件处理为 ESModule 的形式。

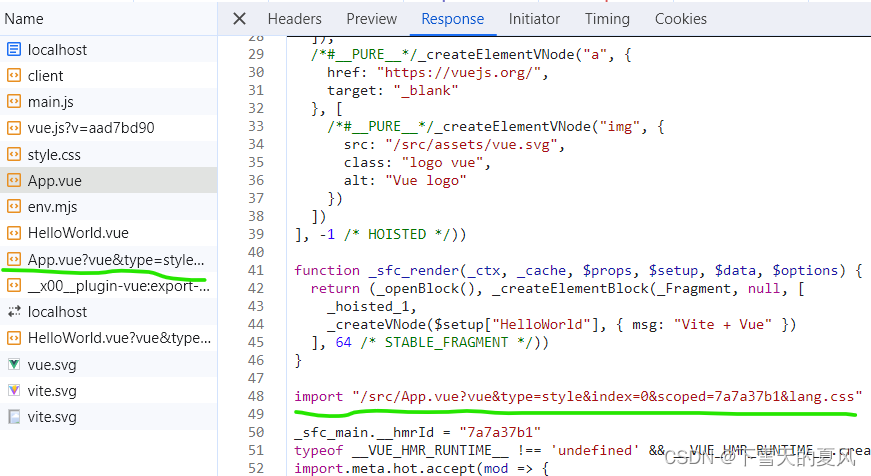
3,vue 组件,也编译为纯 js,并且还是 ESModule 。
同时该组件中,还会再次请求带后缀的同名 vue 文件,这个文件就是 vue 编译 template 和 css 的结果。

3,总结
-
webpack会先打包,再启动开发服务器,浏览器请求服务器时直接返回打包结果。
vite是直接启动开发服务器,浏览器请求哪个模块,再对该模块进行实时编译。 -
由于现代浏览器本身就支持 ES Module,会自动向依赖的 Module 发出请求。而vite充分利用这一点,将开发环境下的模块文件,作为浏览器要执行的文件(所以 vite 项目中不可以使用 CommonJS),而不是像 webpack 那样进行打包合并。
-
由于
vite在启动的时候不需要打包,也就意味着不需要分析模块的依赖、不需要编译,因此启动速度非常快。
当浏览器请求某个模块时,再根据需要对模块内容进行编译。这种按需动态编译的方式,极大的缩减了编译时间,项目越复杂、模块越多,vite的优势越明显。 -
在HMR方面,
vite在改动了一个模块后,仅需让浏览器重新请求该模块即可,不像webpack那样需要把该模块的相关依赖模块全部编译一次,效率更高。
以上。