前言
简介
VitePress 是一个静态站点生成器 (SSG),专为构建快速、以内容为中心的站点而设计。
简而言之,可构建你自己的 技术文档站点;
环境要求
Node.js 18 及以上版本。我使用 v20.11.0
创建
第一步: 全局安装
npm i vitepress -g
第二步: 在项目目录下执行 安装向导
npx vitepress init
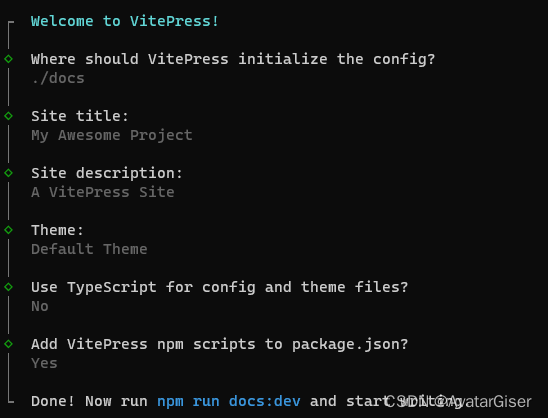
根据提示完成如下配置指导,注意代码 16 行,没有使用 Typescript
┌ Welcome to VitePress!
│
◇ Where should VitePress initialize the config?
│ ./docs
│
◇ Site title:
│ My Awesome Project
│
◇ Site description:
│ A VitePress Site
│
◇ Theme:
│ Default Theme
│
◇ Use TypeScript for config and theme files?
│ No
│
◇ Add VitePress npm scripts to package.json?
│ Yes
│
└ Done! Now run npm run docs:dev and start writing.
如图

此时的文档目录如下
.
├─ docs
| ├─ .vitepress
| | └─ config.mjs # 配置文件
| ├─ api-examples.md # markdown 文件
| ├─ markdown-examples.md # markdown 文件
| └─ index.md # markdown 文件
└─ package.json # 插件依赖
第三步: 在 package.json 中加上依赖插件 vitepress。如下代码第 2-4 行。
注意 版本号是 1.0.0-rc.40,现在最新版 1.0.0-rc.44报错 No matching version found for perfect-debounce@^1.0.0.
{
"devDependencies": {
"vitepress": "1.0.0-rc.40"
},
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:preview": "vitepress preview docs"
}
}
第四步: 安装依赖
npm i
第五步: 启动系统
npm run docs:dev
启动效果如下,默认地址 http://localhost:5173:

配置
配置文件 docs/.vitepress/config.mjc
站点配置
站点配置是全局设置。本文仅列出我常用的,想了解更多请参考 官网之站点配置。
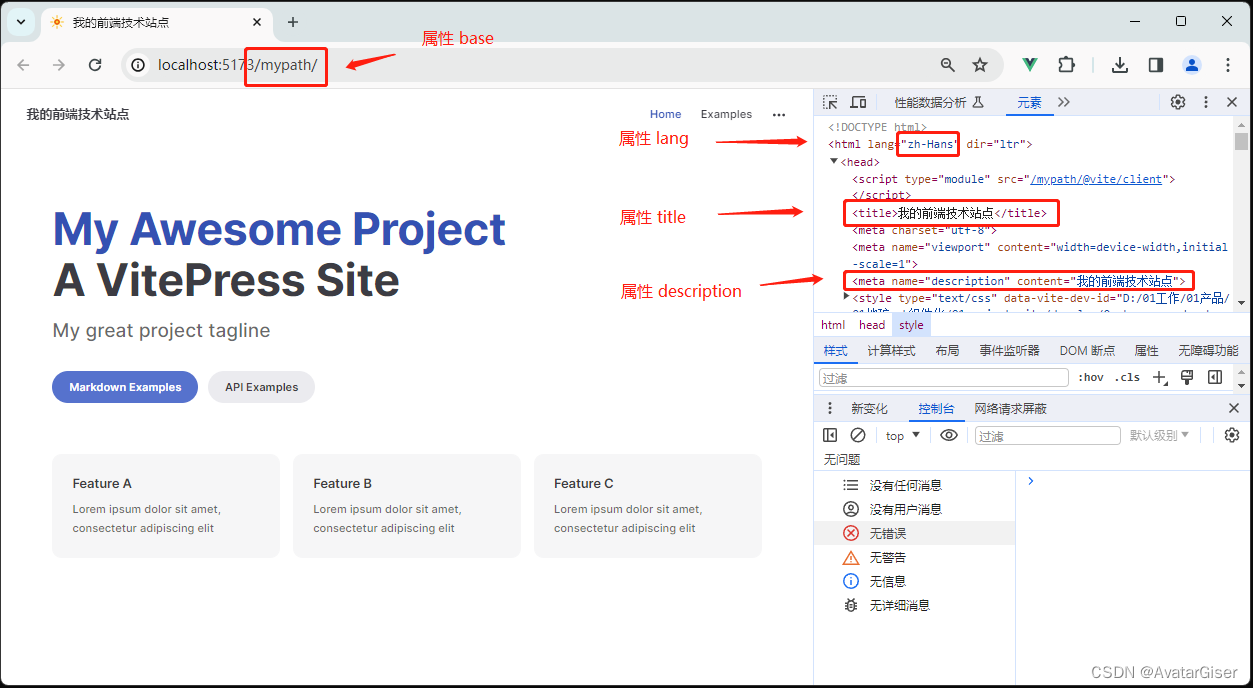
vitepress.dev/zh/reference/site-config#title" rel="nofollow">title
站点的标题
export default defineConfig({
title: "我的前端技术站点",
})
vitepress.dev/zh/reference/site-config#description" rel="nofollow">description
站点的描述,可在 HTML 中的 <meta> 标签中查看
export default defineConfig({
description: "我的前端技术站点",
})
vitepress.dev/zh/reference/site-config#lang" rel="nofollow">lang
站点的语言属性,默认是 en-US英文。设置为 zh-Hans 中文简体。
export default defineConfig({
lang: 'zh-Hans',
})
vitepress.dev/zh/reference/site-config#base" rel="nofollow">base
部署路径,默认是 /。注意目录结构必须以 / 开头和结尾。
// 建议定义为常量,后续功能需要
const base = '/myroute/';
export default defineConfig({
base,
})

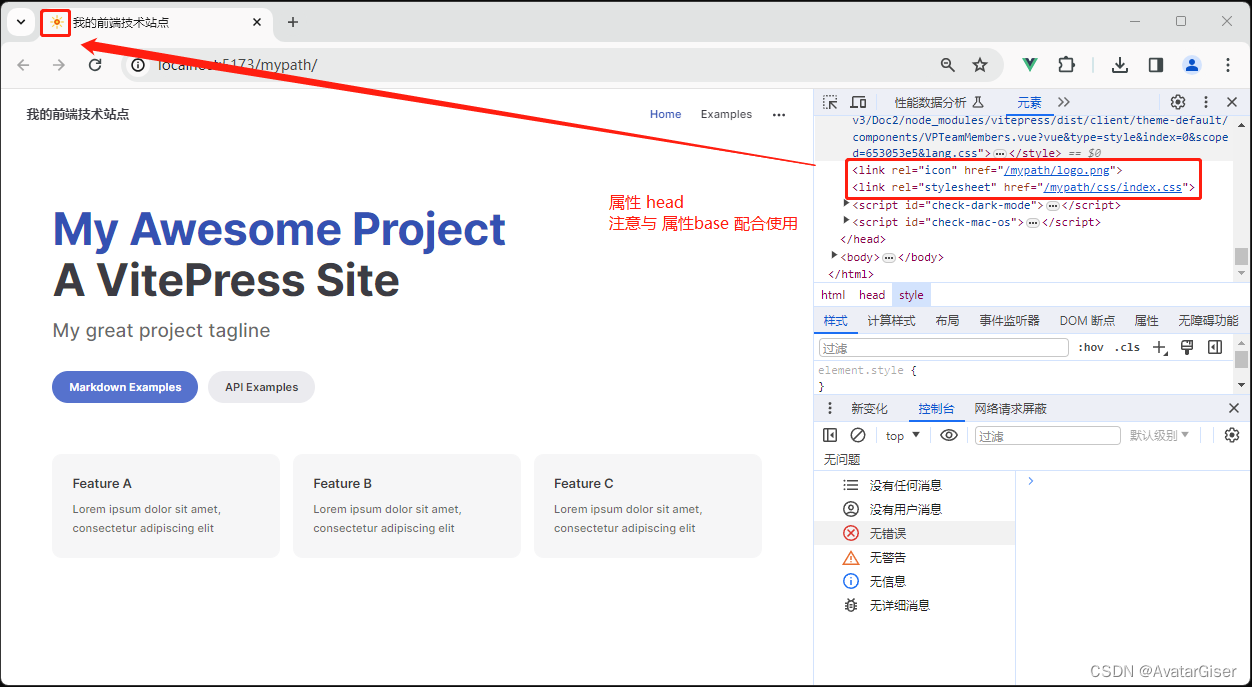
vitepress.dev/zh/reference/site-config#head" rel="nofollow">head
可在 HTML <head> 标签添加其它元素,如图标、css 文件静态资源等。
- 官网默认将静态资源放在 public 目录 下,但需要新建目录
./docs/public; - 如果有设置
base属性,则注意head中的静态资源路径也要加上 ,如代码7,8行;
// 建议定义为常量,后续功能需要
const base = '/mypath/';
export default defineConfig({
base,
head: [
['link', { rel: 'icon', href: `${base}logo.png` }],
['link', { rel: 'stylesheet', href: `${base}css/index.css` }],
],
})

主题配置
此篇仅介绍 默认主题 的配置,想了解更多请参考 官网之默认主题。
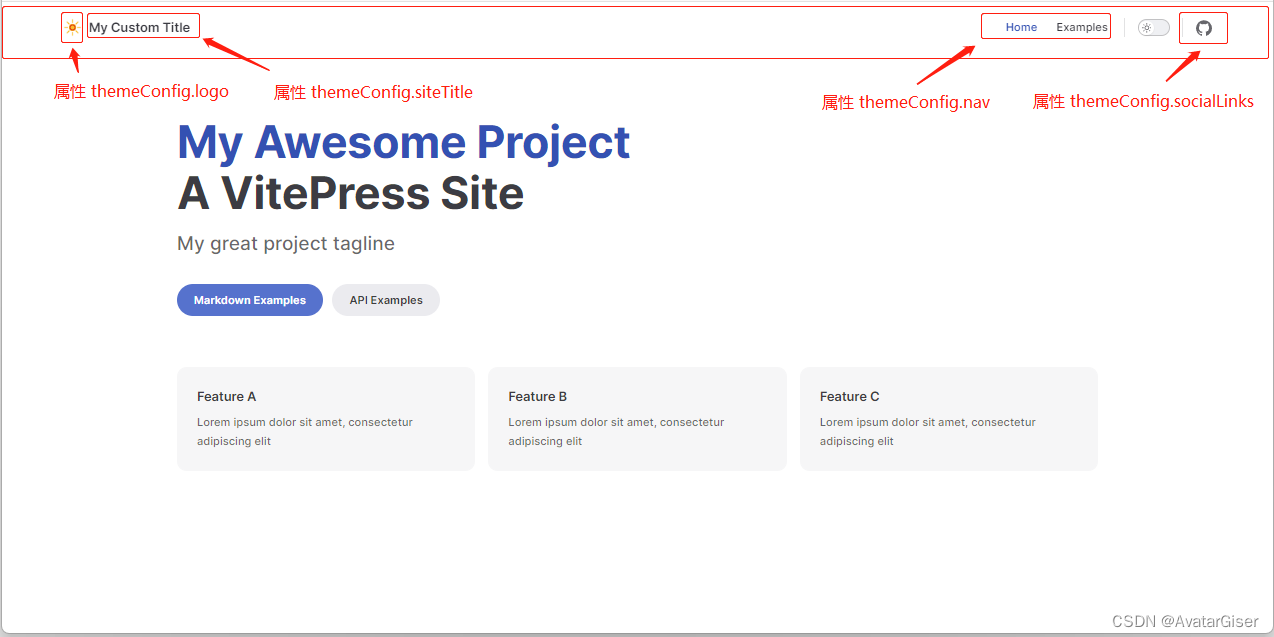
导航栏
显示在页面顶部的导航栏,注意都在属性 themeConfig 下。包含:
logo站点图标;siteTile站点标题;nav导航链接;socialLinks社交链接;
PS:我以前狭隘了,使用 vuepress 时,一直理解仅 nav 属性是导航栏…

export default defineConfig({
themeConfig: {
siteTitle: 'My Custom Title', // 站点标题
logo: '/logo.png', // 站点图标
nav: [ // 导航链接
{ text: 'Home', link: '/' },
{ text: 'Examples', link: '/markdown-examples' }
],
socialLinks: [ // 社交链接
{ icon: 'github', link: 'https://github.com/vuejs/vitepress' }
]
}
})
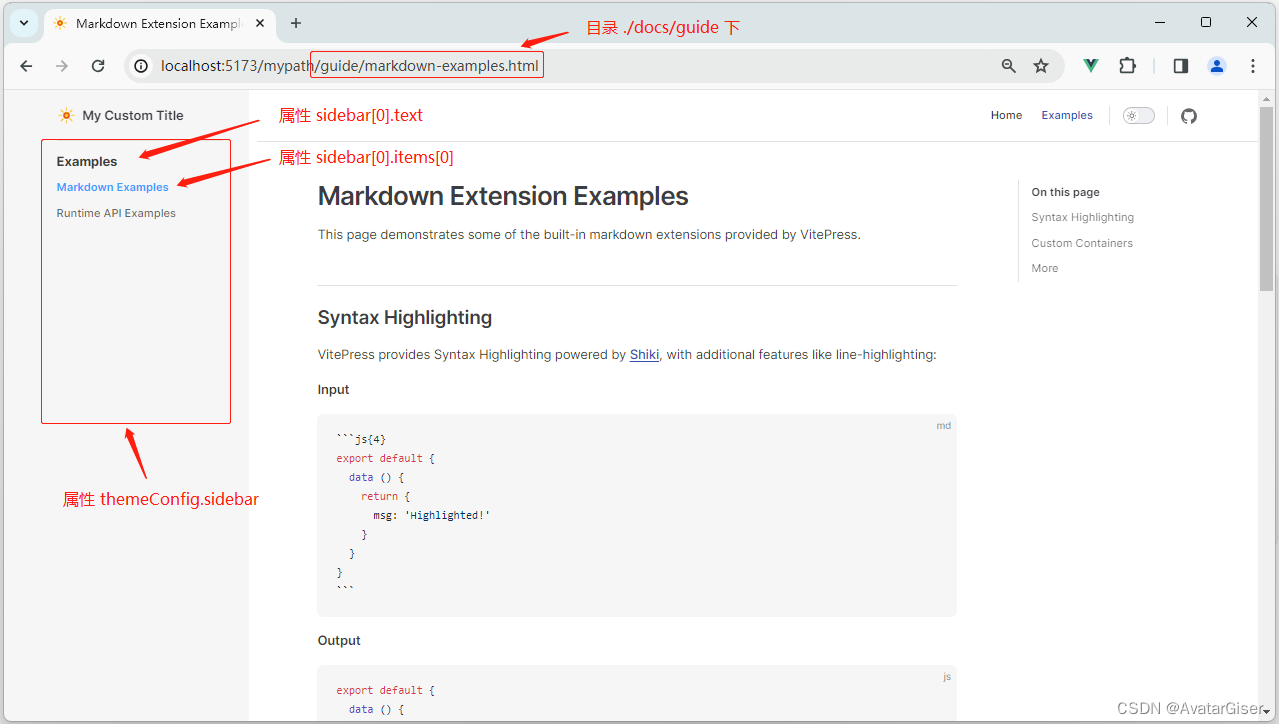
侧边栏
侧边栏是文档的主要导航块。可以在 themeConfig.sidebar 中配置侧边栏菜单。
.md文件从目录./docs/下开始;- 便于统一管理
.md文件,可放在同一目录,例如新建目录./docs/guide/; - 但首页文件
index.md还是放在./docs/下; - 属性
sidebar,基本用法是 数组类型,多侧边栏是对象类型;
export default defineConfig({
themeConfig: {
sidebar: [{
text: 'Examples',
items: [
{ text: 'Markdown Examples', link: '/guide/markdown-examples' },
{ text: 'Runtime API Examples', link: '/guide/api-examples' }
]
}],
}
})

其它
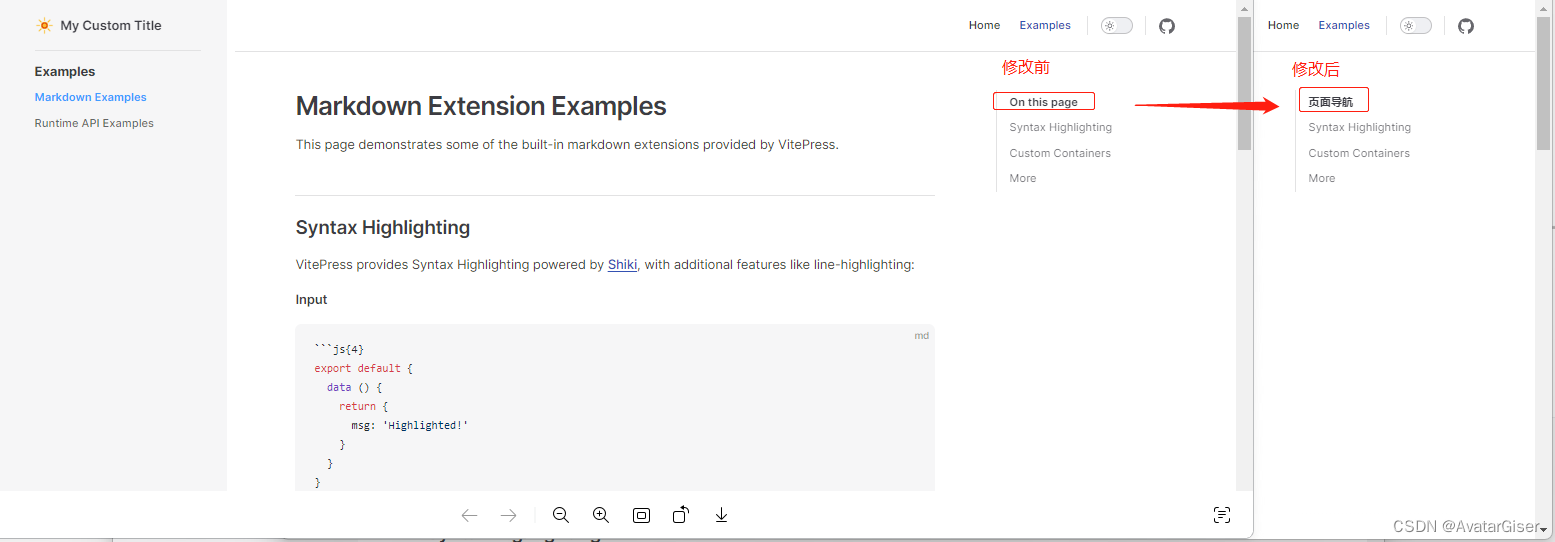
vitepress.dev/zh/reference/default-theme-config#outline" rel="nofollow">outline.label
右侧渲染大纲标题设置,默认是 On this page ,自定义配置如下:
export default defineConfig({
themeConfig: {
outline: {
label: '页面导航'
},
}
})