其他
测试报告
自然语言处理
unity
电路
wasm
哈希算法
猿创征文
JDK17.0.2
DBA
NTF
磁盘分区
kernel
调试助手
16QAM
lstm
safari
数字电路
tryAcquire
opengl
构建工具
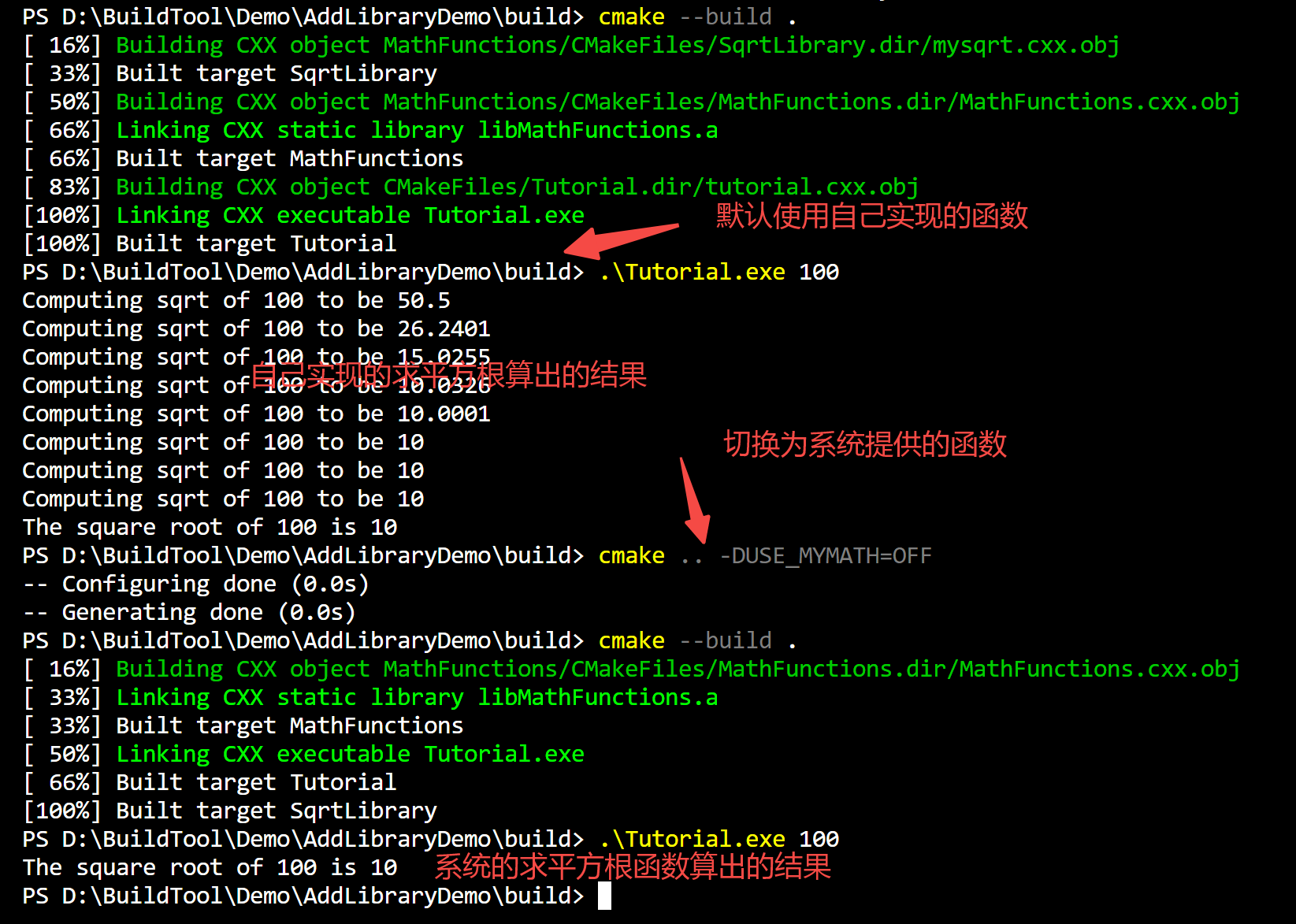
2024/4/12 4:12:58C/C++跨平台构建工具CMake-----灵活添加库并实现开发和生产环境的分离
目录 1.概述2.创建项目3 配置运行项目3.1 编写开平方根示例代码3.2 编写CMake构建脚本 4.使用子模块实现求平方根的功能4.1 在子模块中实现两种求平方根的方法4.2 构建Mathfunctions子模块4.3 在根目录引用子模块的功能4.3.1 编写构建脚本4.3.2 编写C代码使用MathFunctions库中…
react学习总结6--构建工具Gulp、Browserify(二)
react 学习总结–构建工具Gulp、Browserify(二)
1.html 文件处理
gulp-htmlmin 插件 用于压缩html,可以进行配置,下边是配置信息(选填) var gulp require(gulp),htmlmin require(gulp-htmlmin);gulp.ta…
内网 monorepo 配置指南(PNPM、YARN)
此处的内网是指没办法连接互联网进行依赖下载的环境,本文以windows平台为例 背景说明
绝大部分政府机关、国有企业都是在内网开发,无法从互联网同步依赖,就需要另辟蹊径解决项目依赖的问题。
传统的单包项目还好,从互联网机器将…
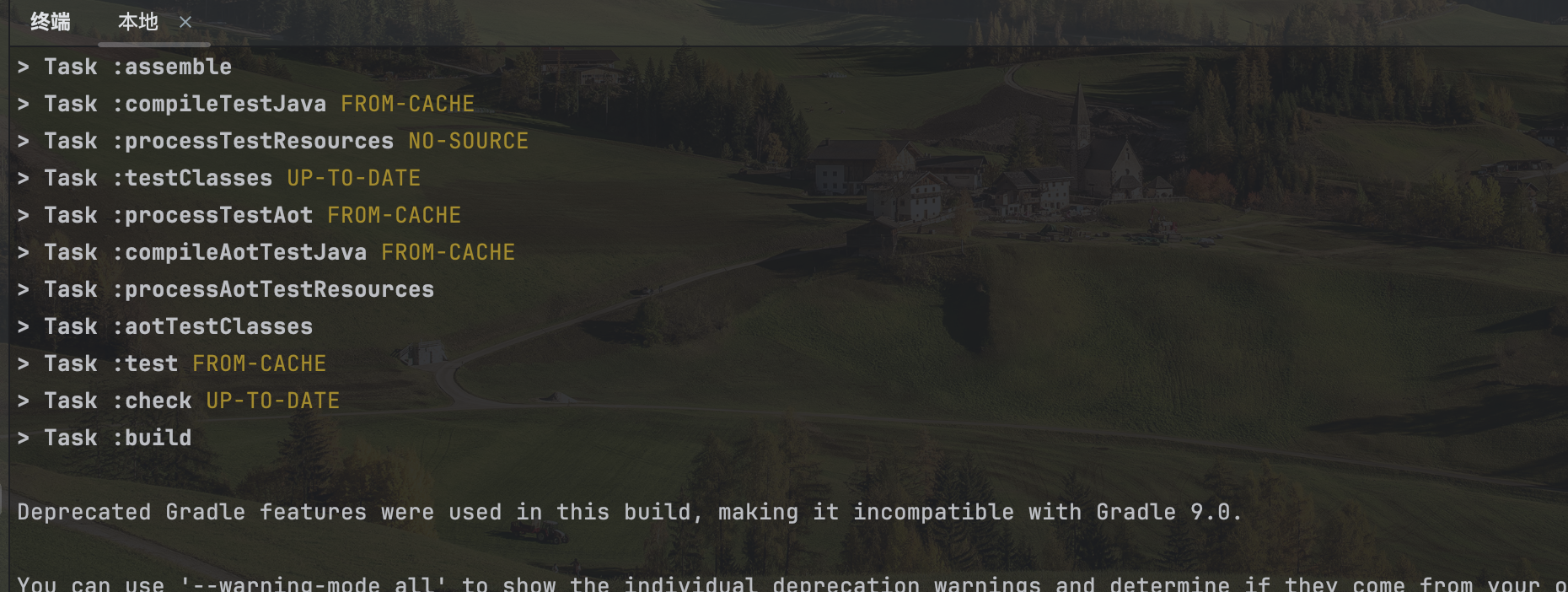
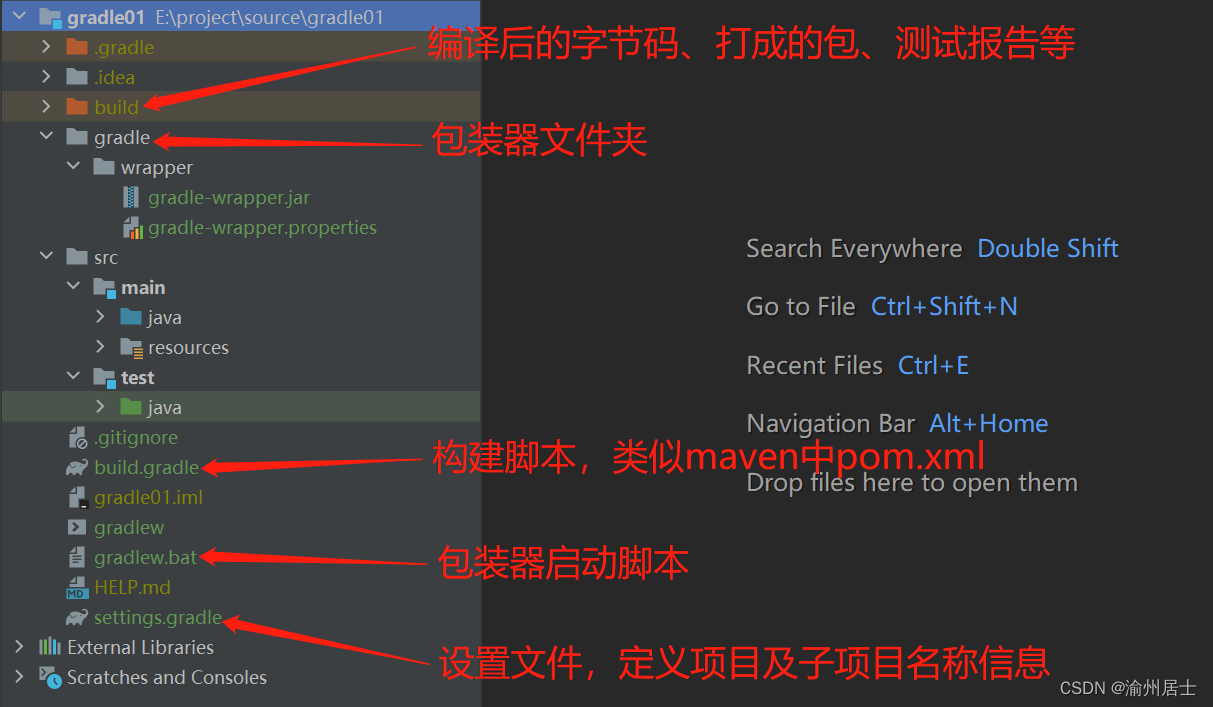
【3】Gradle-快速入门使用【Gradle概念】
目录 【3】Gradle-快速入门使用【Gradle概念】Gradle任务查看可用任务了解任务探索任务依赖性 依赖关系了解传递依赖关系查看项目依赖项添加版本目录 【可选】 插件使用插件查看插件提供的任务配置插件 增量构建启用缓存使用构建缓存步骤总结 个人主页: 【⭐️个人主页】 需要您…
Webpack 面试题汇总(持续更新4.9)
什么是前端模块化?AMD、CMD、CommonJS、ES6模块化之间的区别是什么?
模块化 是指将一个复杂的系统分解为多个模块以方便编码。
模块化规范 的实现是为了达成浏览器端模块化的目的。
AMD 是一种Javascript模块化规范,采用异步的方式去加载依…
升级 webpack 到 4.x 版本
升级 webpack 到 4.x 版本
说明 webpack 4 可以零配置启动,也支持通过配置文件进行更细致的配置,相比于上一个版本,配置已经简化了很多 webpack 4 引入了 mode 用来设置开发环境,同时也可以简化配置项,不同的 mode 会…
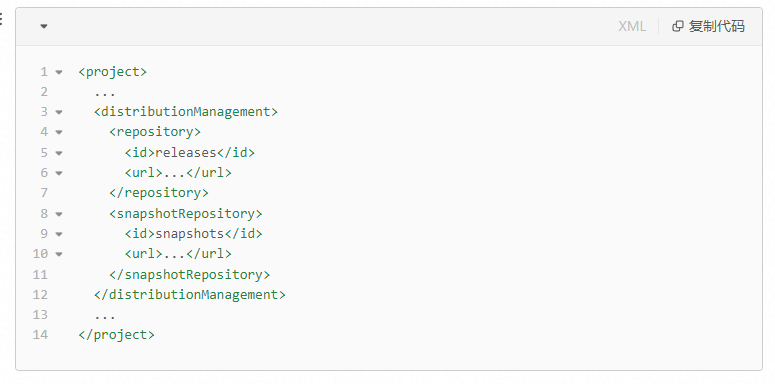
高效使用Java构建工具|Maven篇|云效工程师指北
大家好,我是胡晓宇,目前在云效主要负责Flow流水线编排、任务调度与执行引擎相关的工作。
作为一个有多年Java开发测试工具链开发经验的CRUD专家,使用过所有主流的Java构建工具,对于如何高效使用Java构建工具沉淀了一套方法。众所…
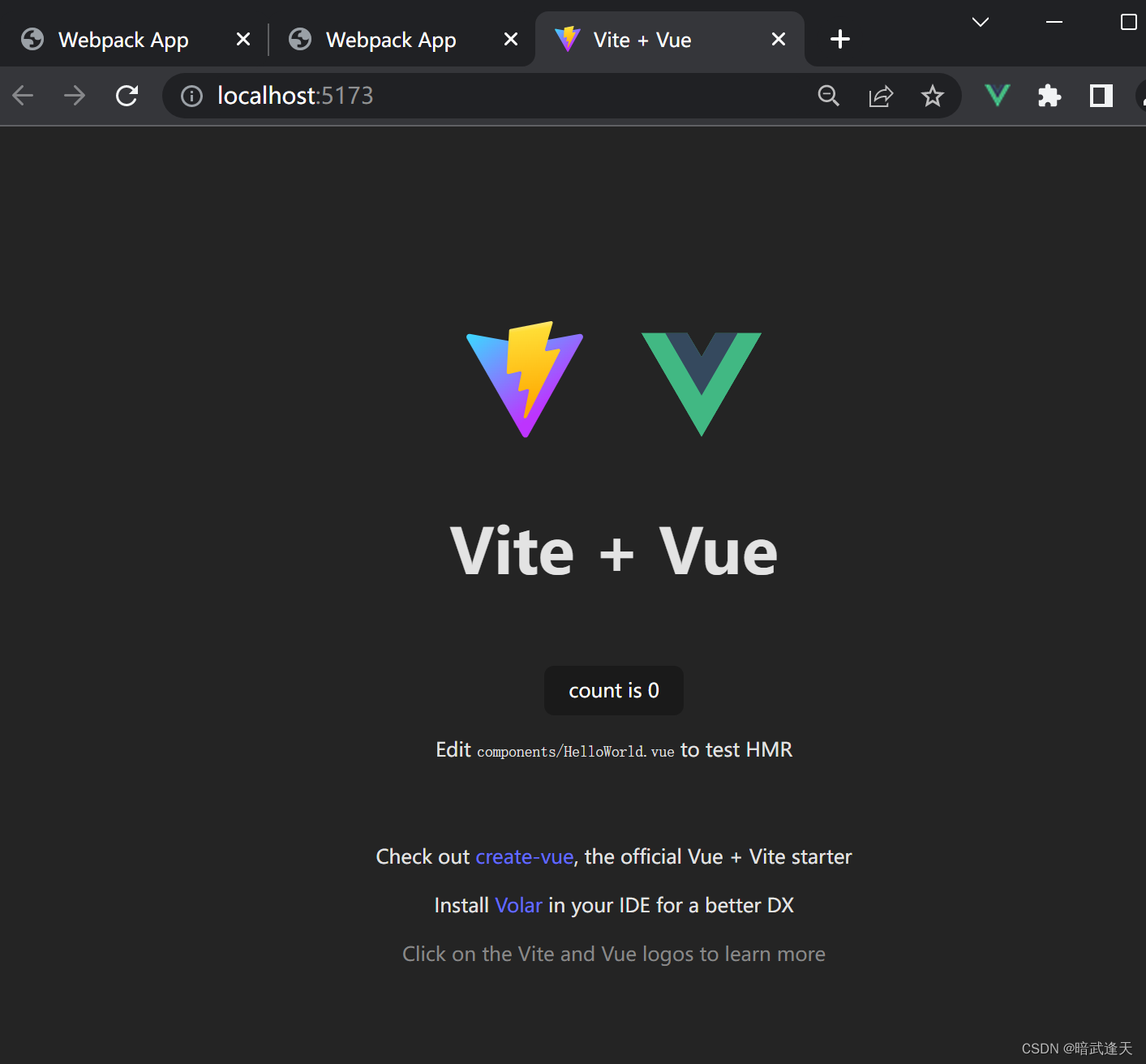
新一代构建工具Vite-xyphf
一、什么vite?
vite:是一款思维比较前卫而且先进的构建工具,他解决了一些webpack解决不了的问题——在开发环境下可以实现按需编译,加快了开发速度。而在生产环境下,它使用Rollup进行打包,提供更好的tree-shaking、代码压缩和性能优化&…
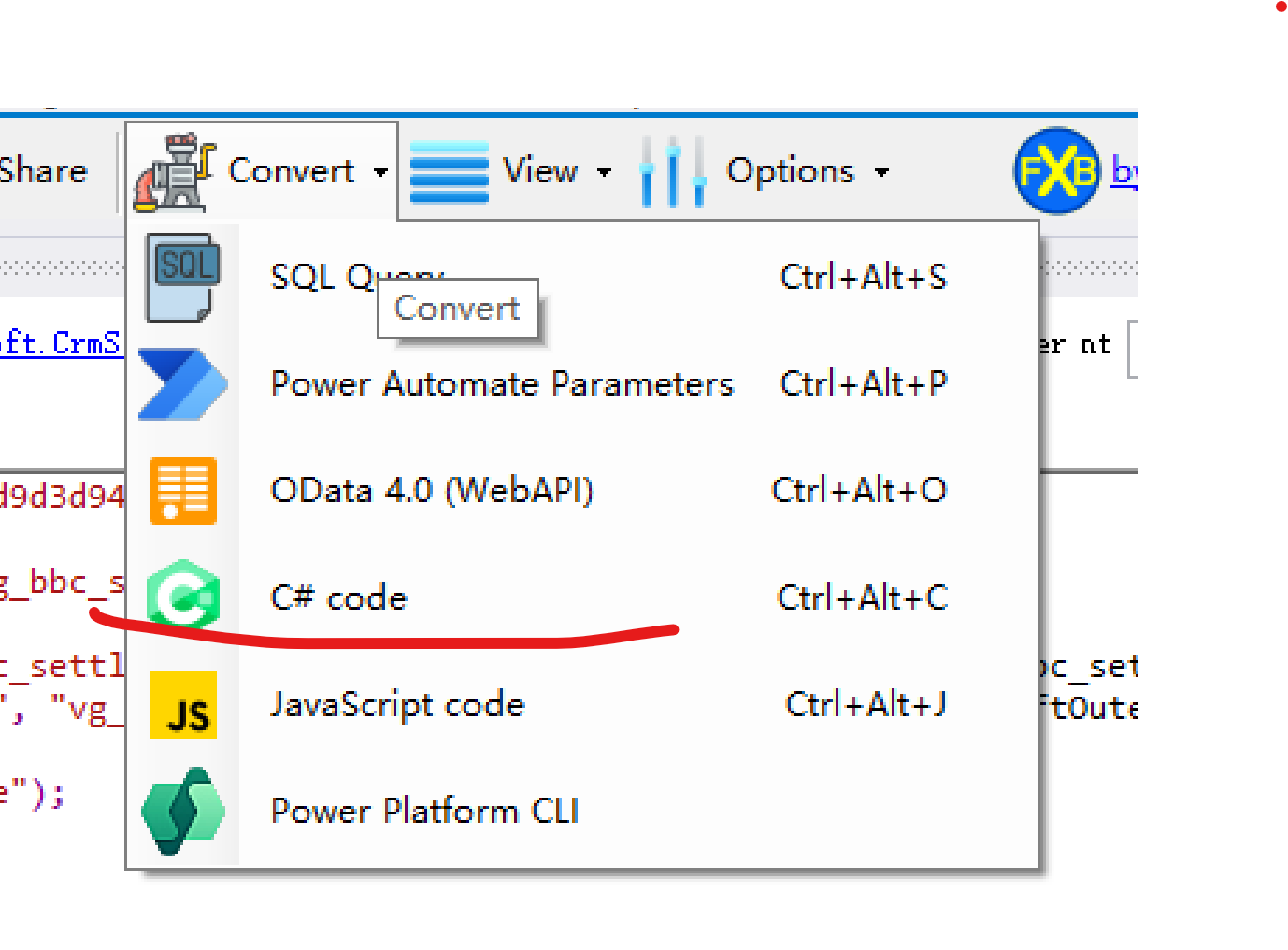
Dynamics 365 QueryExpression生成工具
D365后端的查询构建语句有QueryExpression和FetchExpression,一般在涉及多表查询的时候会用FetchExpression多一些,因为结构看起来比较直观,而且生成也有多种方式,比如高级查找构建后下载XML,比如Xrmtoolbox中的fetch …
Windows环境下安装和配置Gradle
1. 概述
Gradle是Google公司基于JVM开发的一款项目构建工具,支持Maven,JCenter多种第三方仓库,支持传递性依赖管理,使用更加简洁和支持多种语言的build脚步文件,更多详情可以参阅Gradle官网
2. 下载
由于Gradle与S…
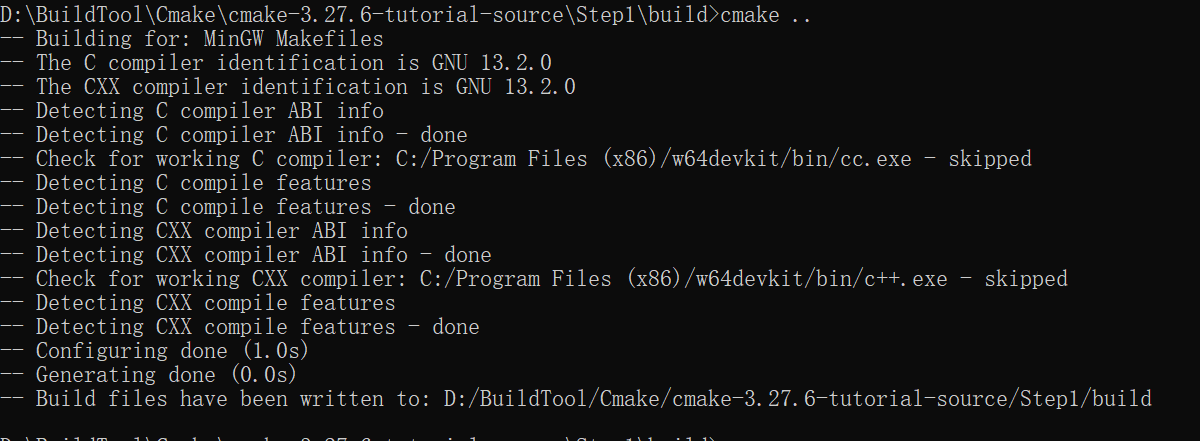
C/C++跨平台构建工具CMake入门
文章目录 1.概述2.环境准备2.1 安装编译工具2.2 安装CMake 3.编译一个示例程序总结 1.概述
本人一直对OpenGL的3d渲染很感兴趣,但是苦于自己一直是Android开发,没有机会接触这方面的知识。就在最近吗,机会来了,以前一个做3D渲染的…
Webpack和Vite简单使用
目录 WebPack
介绍
基础使用
初始化使用 webpack.config.js文件
webpack开发服务器
vite
介绍
使用
使用vite创建vue框架项目 WebPack
介绍
当我们习惯了在node中编写代码的方式后,在回到前端编写html、css、js这些东西会感觉到各种的不便。比如: 不能放心…
webpack,extract-text-webpack-plugin报错:Use Chunks.groupsIterable and filter by instanceof EntryPoint
一、extrack-tex-webpack-plugin作用: 为了抽离css样式,防止将样式打包在js中引起页面样式加载错乱的现象 二、使用 1、
npm install --save-dev extract-webpack-plugin
2、webpack.production.config.js中
const webpackrequire("webpack");
//..…
Android Gradle 开发与应用 (一) : Gradle基础
1. Gradle是什么
Gradle是一个通用的构建工具,支持诸多主要的 IDE,包括 Android Studio、IntelliJ IDEA、Visual Studio 等
Gradle 的底层实现(核心引擎和框架)其实是用 Java 编写的开发者通常使用 Groovy 或 Kotlin 来编写构建脚本 1.1 那么为什么Gra…
Gradle 教程: 教你配置全局国内仓库,解决新建项目卡顿,下载构建慢等问题
想必各位从Maven 转过来的大佬们,对于maven中配置国内仓库的方法还记忆深刻。通过/用户目录下/.m2/settings.xml 局部配置或者修改全局配置。不过没有接触过maven 也不要紧,可以参考本人的Maven深入学习教程 废话不多说。
步骤一:进入GRADLE…